JS Promises From The Ground Up
Introduction
There are a lot of speed bumps and potholes on the road to JavaScript proficiency. One of the biggest and most daunting is Promises.
In order to understand Promises, we need a surprisingly deep understanding of how JavaScript works and what its limitations are. Without that context, Promises won’t really make much sense.
It can be frustrating because the Promises API is so important nowadays. It’s become the de facto way of working with asynchronous code. Modern web APIs are built on top of Promises. There’s no getting around it: if we want to be productive with JavaScript, we need to understand Promises.
So, in this tutorial, we’re going to learn about Promises, but we’ll start at the beginning. I’ll share all of the critical bits of context that took me years to understand. And by the end, hopefully, you’ll have a much deeper understanding of what Promises are and how to use them effectively.
Why would they design it this way??Suppose we wanted to build a Happy New Year! countdown.
If JavaScript was like most other programming languages, we could solve the problem like this:
JS function newYearsCountdown() { print("3"); sleep(1000); print("2"); sleep(1000); print("1"); sleep(1000); print("Happy New Year! 🎉"); }In this hypothetical code snippet, the program would pause when it hits a sleep() call, and then resume after the specified amount of time has passed.
Unfortunately, there is no sleep function in JavaScript, because it’s a single-threaded language.* A “thread” is a long-running process that executes code. JavaScript only has one thread, and so it can only do one thing at a time. It can’t multitask. This is a problem because if our lone JavaScript thread is busy managing this countdown timer, it can’t do anything else.
When I was first learning about this stuff, it wasn’t immediately obvious to me why this was a problem. If the countdown timer is the only thing happening right now, isn’t it fine if the JS thread was fully occupied during that time??
Well, even though JavaScript doesn’t have a sleep function, it does have some other functions that occupy the main thread for an extended amount of time. We can use those other methods to get a glimpse into what it would be like if JavaScript had a sleep function.
For example, window.prompt(). This function is used to gather information from the user, and it halts execution of our code much like our hypothetical sleep() function would.
Callbacks
The main tool in our toolbox for solving these sorts of problems is setTimeout. setTimeout is a function which accepts two arguments:
- A chunk of work to do, at some point in the future.
- The amount of time to wait for.
Here's an example:
console.log('Start'); setTimeout( () => { console.log('After one second'); }, 1000 );The chunk of work is passed in through a function. This pattern is known as a callback.
The hypothetical sleep() function we saw before is like calling a company and waiting on hold for the next available representative. setTimeout() is like pressing 1 to have them call you back when the representative is available. You can hang up the phone and get on with your life.
setTimeout() is known as an asynchronous function. This means that it doesn’t block the thread. By contrast, window.prompt() is synchronous, because the JavaScript thread can't do anything else while it’s waiting.
The big downside with asynchronous code is that it means our code won't always run in a linear order. Consider the following setup:
console.log('1. Before setTimeout'); setTimeout(() => { console.log('2. Inside setTimeout'); }, 500); console.log('3. After setTimeout');You might expect these logs to fire in order from top to bottom: 1 > 2 > 3. But remember, the whole idea with callbacks is that we’re scheduling a call back. The JavaScript thread doesn’t sit around and wait, it keeps running.
Imagine if we gave the JavaScript thread a journal and asked it to keep track of all the things it does while it runs this code.
setTimeout() registers the callback, like scheduling a meeting on a calendar. It only takes a tiny fraction of a second to register the callback, and once that’s done, it moves right along, executing the rest of the program.
window.addEventListener() registers a callback that will be called whenever a certain event is detected. In this case, we’re listening for pointer movements. Whenever the user moves the mouse or drags their finger along a touchscreen, we’re running a chunk of code in response.
Like with setTimeout, the JavaScript thread doesn’t focus exclusively on watching and waiting for mouse events. It tells the browser “hey, let me know when the user moves the mouse”. When the event fires, the JS thread will circle back and run our callback.
But OK, we’ve wandered pretty far from our original problem. If we want to set up a 3-second countdown, how do we do it? Promises were developed to solve some of the problems of Callback Hell.
Introducing Promises
So, as discussed, we can't simply tell JavaScript to stop and wait before executing the next line of code, since it would block the thread. We’re going to need some way of separating the work into asynchronous chunks.
Instead of nesting, though, what if we could chain them together? To tell JavaScript to do this, then this, then this?
Just for fun, let’s pretend that we had a magic wand, and we could change the setTimeout function to work however we wanted. What if we did something like this:
console.log('3'); setTimeout(1000) .then(() => { console.log('2'); return setTimeout(1000); }) .then(() => { console.log('1'); return setTimeout(1000); }) .then(() => { console.log('Happy New Year!!'); });Instead of passing the callback directly to setTimeout, which leads to nesting and Callback Hell, what if we could chain them together with a special .then() method?
This is the core idea behind Promises. A Promise is a special construct, added to JavaScript in 2015 as part of a big language update.
Unfortunately, setTimeout still uses the older callback style, since setTimeout was implemented long before Promises; changing how it works would break older websites. Backwards compatibility is a great thing, but it means that things are sometimes a bit messy.
But modern web APIs are built on top of Promises. Let's look at an example.
Link to this heading Working with PromisesThe fetch() function allows us to make network requests, typically to retrieve some data from the server.
Consider this code:
const fetchValue = fetch('/api/get-data');
console.log(fetchValue); // -> Promise {<pending>}When we call fetch(), it starts the network request. This is an asynchronous operation, and so the JavaScript thread doesn't stop and wait. The code keeps on running.
But then, what does the fetch() function actually produce? It can’t be the actual data from the server, since we just started the request and it’ll be a while until it’s resolved. Instead, it’s sort of like an IOU?, a note from the browser that says “Hey, I don’t have your data yet, but I promise I'll have it soon!”.
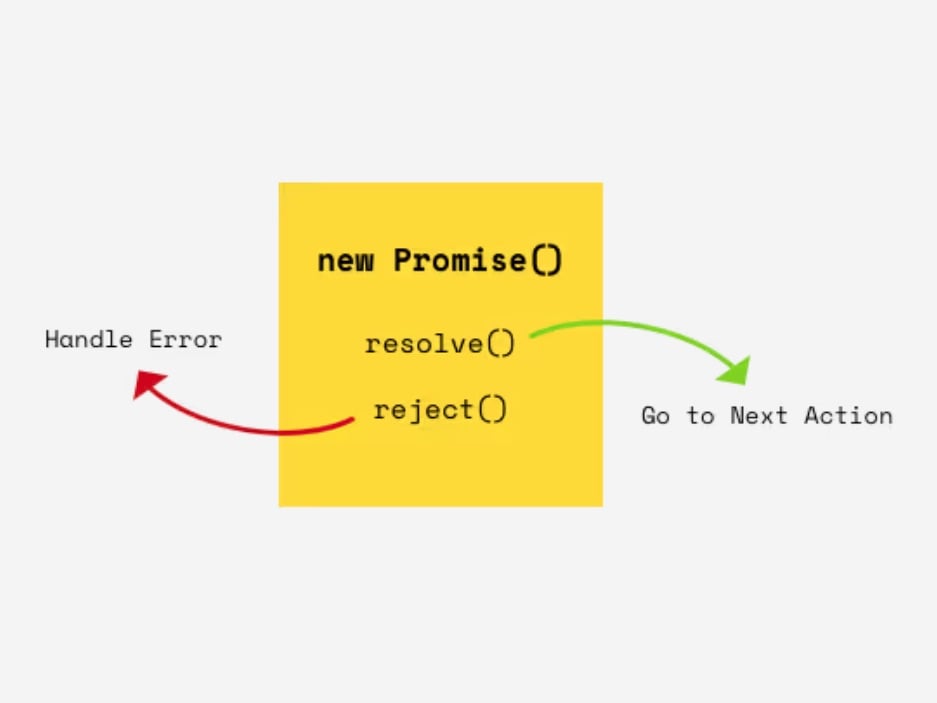
More concretely, Promises are JavaScript objects. Internally, Promises are always in one of three states:
- pending — the work is in-progress, and hasn't yet completed.
- fulfilled — the work has successfully completed.
- rejected — something has gone wrong, and the Promise could not be fulfilled.
While a Promise is in the pending state, it’s said to be unresolved. When it finishes its work, it becomes resolved. This is true whether the promise was fulfilled or rejected.
Typically, we want to register some sort of work to happen when the Promise has been fulfilled. We can do this using the .then() method:
fetch('/api/get-data')
.then((response) => { console.log(response); // Response { type: 'basic', status: 200, ...} });fetch() produces a Promise, and we call .then() to attach a callback. When the browser receives a response, this callback will be called, and the response object will be passed through.