Understanding the JavaScript Modulo Operator
When I was first learning to code, I remember finding the Modulo operator (%) extremely confusing. 😬
If you don't understand what it's doing, the values it produces seem completely random:
JS const what = 10 % 4; // 2 const the = 10 % 10; // 0 const heck = 4 % 10; // 4In this blog post, we're going to learn how this operator works by refining our mental model for division. We'll also cover a practical, every-day use case for this curious fella.
Rethinking divisionSuppose we have the following bit of arithmetic:
12 ÷ 4
Division can often feel pretty abstract or theoretical, but there's a practical way to think about it: we want to divide a number into equally-sized groups.
12 ÷ 4 evaluates to 3, because each group holds exactly 3 items. Essentially, we're figuring out how many items will be held inside each group.
In the example widget above, our dividend (the number to be divided) is 12. 12 is a remarkably clean number when it comes to division; it can be split neatly in lots of different ways.
Suppose we had the following equation instead:
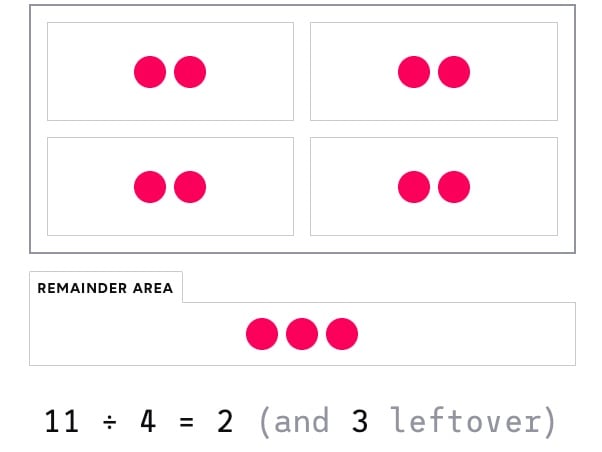
11 ÷ 4
This equation evaluates to 2.75. Each group has 2 complete items, and then ¾ths of another item.
This works if we're dividing up pizzas or cakes… but what if the items are indestructible? What if we can't break each item up into smaller fractions?
In that case, we'd be able to fit 2 items into each group, and we'd be left with 3 additional items.
This is known as the remainder. It's what the modulo operator produces.
A real-world use caseSo, I'm not a mathematician, I'm a web developer. All of this math stuff is interesting, but let's talk about how the modulo operator can come in handy on the web.
Specifically, there's one sort of problem that I seem to run into a lot, where the modulo operator offers the perfect solution: circular arrays.
For example, suppose we have an array of 3 colors. Each second, we want to switch to the next color in the list. When we reach the end of the list, we want to jump back to the first item:
This is a surprisingly tricky problem. Suppose we have a variable called timeElapsed that starts at 0 and increments by 1 every second; we have to somehow map this ever-increasing value to an array with only 3 items.
Essentially, we need to write a function that produces the following results:
const COLORS = ['red', 'yellow', 'blue']; getColor({ timeElapsed: 0 }); // 'red' getColor({ timeElapsed: 1 }); // 'yellow' getColor({ timeElapsed: 2 }); // 'blue' getColor({ timeElapsed: 3 }); // 'red' getColor({ timeElapsed: 4 }); // 'yellow' getColor({ timeElapsed: 5 }); // 'blue' getColor({ timeElapsed: 6 }); // 'red' getColor({ timeElapsed: 7 }); // 'yellow' getColor({ timeElapsed: 8 }); // 'blue' // ...And so on, foreverLet's look at how the modulo operator can help us solve this problem:
const COLORS = ['red', 'yellow', 'blue']; function getColor({ timeElapsed }) { const colorIndex = timeElapsed % COLORS.length; return COLORS[colorIndex]; } Miraculously, this does exactly what we need! This method will always return one of the 3 colors, as long as timeElapsed is an integer. And it'll cycle through the 3 colors as timeElapsed increases. In my opinion, this trick alone makes the modulo operator worth learning! I've used this circular-array trick dozens of times over the years, and it's just one of several practical use cases for this handy operator.